Difference between revisions of "Help:Guide to 'How-to' wiki pages"
(→Note box) |
(→Categories) |
||
| (27 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
This pages give a short overview of the available templates and functionalities available for writing the help pages. | This pages give a short overview of the available templates and functionalities available for writing the help pages. | ||
| Line 21: | Line 19: | ||
We currently have the following categories: | We currently have the following categories: | ||
| − | + | ||
| − | |||
* Categories to indicate permission levels | * Categories to indicate permission levels | ||
** [[:Category:Super User|Super User]] | ** [[:Category:Super User|Super User]] | ||
| Line 35: | Line 32: | ||
** [[:Category:Locations|Locations]] | ** [[:Category:Locations|Locations]] | ||
** [[:Category:Observations|Observations]] | ** [[:Category:Observations|Observations]] | ||
| + | ** [[:Category:PWL|PWL]] | ||
| + | ** [[:Category:Reports|Reports]] | ||
** [[:Category:Workflows|Workflows]] | ** [[:Category:Workflows|Workflows]] | ||
| − | * | + | * Development categories |
| − | ** [[:Category:Software Issues|Software Issues]] | + | ** [[:Category:Software Issues|Software Issues]] (automatically added when you add an issue box) |
| − | ** Application version (e.g., [[:Category:Version | + | ** Application version (e.g., [[:Category:Version 3.4.0|Version 3.4.0]]) |
| + | ** [[:Category:New 2013-14|New 2013-14]] (automatically added when you add a new box for 2013-14) | ||
| + | ** [[:Category:New 2014-15|New 2014-15]] (automatically added when you add a new box for 2014-15) | ||
Feel free to suggest additional categories | Feel free to suggest additional categories | ||
| Line 62: | Line 63: | ||
===Note box=== | ===Note box=== | ||
| − | Note boxes are used to highlight noteworthy aspects of the application that directly relate to the particular step within the step-by-step description of a task. To add a green note box use '''<nowiki>{{Note|Content.}}</nowiki>''' {{Note|Content.}} | + | Note boxes are used to highlight noteworthy aspects of the application that directly relate to the particular step within the step-by-step description of a task. To add a green note box use '''<nowiki>{{Note|Content.}}</nowiki>''' {{Note|Content.}} |
| − | |||
| − | |||
Use '''<nowiki>{{Note | Content. | NoteWithImage}}</nowiki>''' to create a note box that nicely fits next to a image on the right hand side. | Use '''<nowiki>{{Note | Content. | NoteWithImage}}</nowiki>''' to create a note box that nicely fits next to a image on the right hand side. | ||
| Line 71: | Line 70: | ||
===Issue box=== | ===Issue box=== | ||
| − | Issue boxes are used to highlight existing bugs that directly relate to the particular step within the step-by-step description of a task. To add a yellow issue box use '''<nowiki>{{Issue | Content. | | + | Issue boxes are used to highlight existing bugs that directly relate to the particular step within the step-by-step description of a task. To add a yellow issue box use '''<nowiki>{{Issue | Content. | NoteNoImage | Issue Number | Date}}</nowiki>''', which produces {{Issue|Content.}} |
Use '''<nowiki>{{Issue | Content. | IssueWithImage | Issue Number | Date}}</nowiki>''' to create an issue box that nicely fits next to a image on the right hand side. | Use '''<nowiki>{{Issue | Content. | IssueWithImage | Issue Number | Date}}</nowiki>''' to create an issue box that nicely fits next to a image on the right hand side. | ||
Edit the template [[Template:Issue]] to make changes to this floating box. | Edit the template [[Template:Issue]] to make changes to this floating box. | ||
| + | |||
| + | ===New box=== | ||
| + | New boxes are used to highlight recent improvements to the Infoex application. To add a orange new box for the 2013/14 season use '''<nowiki>{{New2013-14 | Content. | NewNoImage}}</nowiki>''', which produces {{New2013-14|Content.}} | ||
| + | |||
| + | Use '''<nowiki>{{New2013-14 | Content. | NewWithImage}}</nowiki>''' to create an issue box that nicely fits next to a image or the requirement box on the right hand side. | ||
| + | |||
| + | Templates have been created for the 2013/14 and 2014/15 seasons. | ||
| + | |||
| + | Edit [[Template:New2013-14]] or [[Template:New2014-15]] to make changes to these floating boxes. | ||
| + | |||
| + | Adding a New box to a page automatically tag the page with the categories [[:Category:New_2013-14|New 2013-14]] or [[:Category:New_2014-15|New 2014-15]] respectively. These category overview pages provide lists of all relevant pages. | ||
==Images== | ==Images== | ||
| Line 93: | Line 103: | ||
The currently supported buttons include: | The currently supported buttons include: | ||
| − | * Add button [[File:ButtonAdd.png]] (file name: ButtonAdd.png) | + | * '''General admin buttons''' |
| − | * Copy button [[File:ButtonCopy.png]] (file name: ButtonCopy.png) | + | ** Add button [[File:ButtonAdd.png]] (file name: ButtonAdd.png) |
| − | * Delete button [[File:ButtonDelete.png]] (file name: ButtonDelete.png) | + | ** Copy button [[File:ButtonCopy.png]] (file name: ButtonCopy.png) |
| − | * Edit button [[File:ButtonEdit.png]] (file name: ButtonEdit.png) | + | ** Delete button [[File:ButtonDelete.png]] (file name: ButtonDelete.png) |
| + | ** Edit button [[File:ButtonEdit.png]] (file name: ButtonEdit.png) | ||
| + | ** Trash Button [[File:ButtonTrash.png]] (file name ButtonTrash.png) | ||
| + | * '''Report buttons''' | ||
| + | ** Settings button [[File:ButtingSettings.png]] (file name: ButtonSettings.png) | ||
| + | * '''Location catalog buttons''' | ||
| + | ** Drawing a new point button [[File:ButtonDrawPoint.png]] (file name: ButtonDrawPoint.png) | ||
| + | ** Drawing a new line button [[File:ButtonDrawLine.png]] (file name: ButtonDrawLine.png) | ||
| + | ** Drawing a new polygon button [[File:ButtonDrawPolygon.png]] (file name: ButtonDrawPolygon) | ||
| + | ** Editing an existing shape [[File:ButtonEditShape.png]] (file name: ButtonEditShape.png) | ||
| + | ** Exporting location catalog as KML file [[File:ButtonExportKML.png]] (file name: ButtonExportKML.png) | ||
| + | ** Loading a KML with location geometries [[File:ButtonLoadKML.png]] (file name: ButtonLoadKML.png) | ||
| + | ** Mouse button [[File:ButtonMouse.png]] (file name: ButtonMouse.png) | ||
| + | ** Search button [[File:ButtonSearch.png]] (file name: ButtonSearch.png) | ||
| + | ** Show layers of location catalog in off position [[File:ButtonShowLayersOff.png]] (file name: ButtonShowLayersOff.png) | ||
| + | ** Show layers of location catalog in on position [[File:ButtonShowLayersOn.png]] (file name: ButtonShowLayersOn.png) | ||
| + | ** Show mountain range polygons [[File:ButtonShowMtnRanges.png]] (file name: ButtonShowMtnRanges.png) | ||
| + | ** Blue location pin [[File:LocationPin.png]] (file name: LocationPin.png) | ||
==Links== | ==Links== | ||
| Line 120: | Line 147: | ||
The wiki includes a [[Definitions]] page that contains short descriptions of terms commonly used in the InfoEx application and the associate help documents. To link to a particular term in the definitions page write '''<nowiki>[[Definitions#Name of anchor on definitions page | Term displayed in text]]</nowiki>'''. For example '''<nowiki>[[Definitions#Assessment|assessments]]</nowiki>''' creates [[Definitions#Assessment|assessments]]. | The wiki includes a [[Definitions]] page that contains short descriptions of terms commonly used in the InfoEx application and the associate help documents. To link to a particular term in the definitions page write '''<nowiki>[[Definitions#Name of anchor on definitions page | Term displayed in text]]</nowiki>'''. For example '''<nowiki>[[Definitions#Assessment|assessments]]</nowiki>''' creates [[Definitions#Assessment|assessments]]. | ||
| + | ==Lists== | ||
| + | The following code will produce an ordered list. | ||
| + | <nowiki>{|class="TblSteps"</nowiki> | ||
| + | <nowiki>|-</nowiki> | ||
| + | <nowiki>|class="StepNum" | 1.</nowiki> | ||
| + | <nowiki>|Description of first step.</nowiki> | ||
| + | <nowiki>|-</nowiki> | ||
| + | <nowiki>|class="StepNum" | 2.</nowiki> | ||
| + | <nowiki>|Description of second step.</nowiki> | ||
| + | <nowiki>|-</nowiki> | ||
| + | <nowiki>|class="StepNum" | 3.</nowiki> | ||
| + | <nowiki>|...</nowiki> | ||
| + | <nowiki>|}</nowiki> | ||
==Special formatting== | ==Special formatting== | ||
===Text buttons=== | ===Text buttons=== | ||
| − | To highlight buttons in the descriptions of the individual steps, a number of styles have been created. You can turn any text into a button by formatting it in the following fashion '''<nowiki>{{Button Style | Text of button}}</nowiki>'''. For example, <nowiki>{{ButtonBlue|Blue button}}</nowiki> creates {{ButtonBlue|Blue button}}. | + | To highlight buttons in the descriptions of the individual steps, a number of styles have been created. You can turn any text into a button by formatting it in the following fashion '''<nowiki>{{Button Style | Text of button}}</nowiki>'''. For example, <nowiki>{{ButtonBlue|Blue button}}</nowiki> creates {{ButtonBlue|Blue button}}. Edit the page: [[template:ButtonBlue]] or [[template:ButtonGrey]] to change the appearance of the button. |
The currently supported button styles include: | The currently supported button styles include: | ||
* {{ButtonBlue|Blue button}} (template name ButtonBlue) | * {{ButtonBlue|Blue button}} (template name ButtonBlue) | ||
* {{ButtonGrey|Grey button}} (template name ButtonGrey) | * {{ButtonGrey|Grey button}} (template name ButtonGrey) | ||
| + | * {{ButtonGreyWhite|Grey button with white text}} (template name ButtonGreyWhite) | ||
The buttons are created with a wiki template, but their style can be changed in the [[MediaWiki:Common.css|main stylesheet]] of this wiki. | The buttons are created with a wiki template, but their style can be changed in the [[MediaWiki:Common.css|main stylesheet]] of this wiki. | ||
Latest revision as of 08:28, 4 December 2014
This pages give a short overview of the available templates and functionalities available for writing the help pages.
Contents
General structure of pages
The general structure of the 'How-to' pages are:
- a introductory sentence stating the purpose of this page
- a floating div with the requirements for the task described in this How-to page
- a background section describing valuable background relating to the task discussed on this How-to page
- a step-by-step description of the task including screen captures
- a section with links to any other relevant wiki pages
- a final section that includes information of when this How-to page was last tested
Note that not all of these sections make sense for every How-to page. Feel free to modify when appropriate.
Visit the How-to page template to get a copy of the high-level wiki code for these How-to pages.
Categories
To make it easier to navigate through the documentation, it is useful to associate individual pages with categories. To add a category to a document, simply add [[Category: Name of Category]] at the very bottom of the page.
We currently have the following categories:
- Categories to indicate permission levels
- Categories to indicate connectivity requirements
- Offline
- Online (do not use since everything works online)
- Topical categories
- Development categories
- Software Issues (automatically added when you add an issue box)
- Application version (e.g., Version 3.4.0)
- New 2013-14 (automatically added when you add a new box for 2013-14)
- New 2014-15 (automatically added when you add a new box for 2014-15)
Feel free to suggest additional categories
Floating boxes
Requirements box
| REQUIREMENTS | |
| Permission | Permission level |
| Connectivity | Required connectivity |
To specify the requirements for the task discussed on a wiki page use {{Requirements|UserLevel=User Level|Connectivity=Required connectivity}}, which produces a blue box in the right top hand corner of the current section. Use the requirements box on the second line of a How-to page right under the _NOTOC_ line.
Use the following enumerations for the permission levels:
- All users
- Observation moderators and higher
- Operation administrator and higher
- Super user only
Use the following enumerations for the connectivity levels:
- Online only
- Online and partial offline
- Online and offline
Edit the template Template:Requirements to make changes to this floating box.
Note box
Note boxes are used to highlight noteworthy aspects of the application that directly relate to the particular step within the step-by-step description of a task. To add a green note box use {{Note|Content.}}
| NOTE | Content. |
Use {{Note | Content. | NoteWithImage}} to create a note box that nicely fits next to a image on the right hand side.
Edit the template Template:Note to make changes to this floating box.
Issue box
Issue boxes are used to highlight existing bugs that directly relate to the particular step within the step-by-step description of a task. To add a yellow issue box use {{Issue | Content. | NoteNoImage | Issue Number | Date}}, which produces
| ISSUE | Content. JIRA: -Issue Number (Date) |
Use {{Issue | Content. | IssueWithImage | Issue Number | Date}} to create an issue box that nicely fits next to a image on the right hand side.
Edit the template Template:Issue to make changes to this floating box.
New box
New boxes are used to highlight recent improvements to the Infoex application. To add a orange new box for the 2013/14 season use {{New2013-14 | Content. | NewNoImage}}, which produces
| NEW 2013/14 | Content. |
Use {{New2013-14 | Content. | NewWithImage}} to create an issue box that nicely fits next to a image or the requirement box on the right hand side.
Templates have been created for the 2013/14 and 2014/15 seasons.
Edit Template:New2013-14 or Template:New2014-15 to make changes to these floating boxes.
Adding a New box to a page automatically tag the page with the categories New 2013-14 or New 2014-15 respectively. These category overview pages provide lists of all relevant pages.
Images
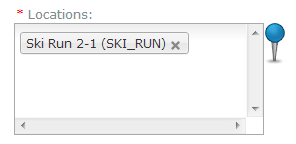
Standard display of screen capture for illustrating a step
Use [[File:FileName.png|300px|thumb|right|Fig. X: Figure caption]] to refer to to a screen screen capture that illustrates the current step.
Use an descriptive name for the file name of the screen capture (e.g., LocationPickerWithBluePin.png) to simplify the management of these images and make it easier to find unique names.
Insert the wiki code for the image right on the very first line of the section where you would like to have the image. This way it lines up with the top of the first line of text.
To upload and new image, simply add the wiki code to your page, save the page and click on the red link in the figure frame. This will lead you right to the upload page. Once you have uploaded the figure, it will automatically show up the next time you load the wiki page.
Integrating images of commonly used buttons in text
The InfoEx application uses a number of standard buttons for adding, editing or deleting. To adds these buttons into your description of the the steps, simply link to the relevant image by including [[File:NameOfButton.png]] into your text.
The currently supported buttons include:
- General admin buttons
- Report buttons
- Location catalog buttons
- Drawing a new point button
 (file name: ButtonDrawPoint.png)
(file name: ButtonDrawPoint.png) - Drawing a new line button
 (file name: ButtonDrawLine.png)
(file name: ButtonDrawLine.png) - Drawing a new polygon button
 (file name: ButtonDrawPolygon)
(file name: ButtonDrawPolygon) - Editing an existing shape
 (file name: ButtonEditShape.png)
(file name: ButtonEditShape.png) - Exporting location catalog as KML file
 (file name: ButtonExportKML.png)
(file name: ButtonExportKML.png) - Loading a KML with location geometries
 (file name: ButtonLoadKML.png)
(file name: ButtonLoadKML.png) - Mouse button
 (file name: ButtonMouse.png)
(file name: ButtonMouse.png) - Search button
 (file name: ButtonSearch.png)
(file name: ButtonSearch.png) - Show layers of location catalog in off position
 (file name: ButtonShowLayersOff.png)
(file name: ButtonShowLayersOff.png) - Show layers of location catalog in on position
 (file name: ButtonShowLayersOn.png)
(file name: ButtonShowLayersOn.png) - Show mountain range polygons
 (file name: ButtonShowMtnRanges.png)
(file name: ButtonShowMtnRanges.png) - Blue location pin
 (file name: LocationPin.png)
(file name: LocationPin.png)
- Drawing a new point button
Links
Link to CAA user management website
To add a link to the CAA user management website use {{UserAdminURL|OptionalExtension}}, which produces http://user.avalanche.ca/#/OptionalExtension.
To only include a link to the trunk URL include {{UserAdminURL}}.
Edit the template Template:UserAdminURL to make changes to the URL trunk.
Link to InfoEx application
To add a link to the InfoEx application website use {{InfoExURL|OptionalExtension}}, which produces https://infoex.avalancheassociation.ca/OptionalExtension.
To only include a link to the trunk URL include {{InfoExURL}}.
Edit the template Template:InfoExURL to make changes to the URL trunk.
Link to another wiki page
To add a link to another wiki page, simply type [[Name of other wiki page]].
Link to definitions page
The wiki includes a Definitions page that contains short descriptions of terms commonly used in the InfoEx application and the associate help documents. To link to a particular term in the definitions page write [[Definitions#Name of anchor on definitions page | Term displayed in text]]. For example [[Definitions#Assessment|assessments]] creates assessments.
Lists
The following code will produce an ordered list.
{|class="TblSteps"
|-
|class="StepNum" | 1.
|Description of first step.
|-
|class="StepNum" | 2.
|Description of second step.
|-
|class="StepNum" | 3.
|...
|}
Special formatting
Text buttons
To highlight buttons in the descriptions of the individual steps, a number of styles have been created. You can turn any text into a button by formatting it in the following fashion {{Button Style | Text of button}}. For example, {{ButtonBlue|Blue button}} creates Blue button. Edit the page: template:ButtonBlue or template:ButtonGrey to change the appearance of the button.
The currently supported button styles include:
- Blue button (template name ButtonBlue)
- Grey button (template name ButtonGrey)
- Grey button with white text (template name ButtonGreyWhite)
The buttons are created with a wiki template, but their style can be changed in the main stylesheet of this wiki.
Other tips
Hiding of default table of content
Add _NOTOC_ at the top of the page to hide the default table of content.
Help for general formatting
Visit the general wiki user guide at http://meta.wikimedia.org/wiki/Help:Contents for other help on formatting and general wiki features.