Help:Guide to 'How-to' wiki pages
This pages give a short overview of the available templates and functionalities available for writing the help pages.
Contents
General structure of pages
The general structure of the 'How-to' pages are: - a introductory sentence stating the purpose of this page - a floating div with the requirements for the task described in this How-to page - a background section describing valuable background relating to the task discussed on this How-to page - a step-by-step description of the task including screen captures - a section with links to any other relevant wiki pages - a final section that includes information of when this How-to page was last tested Note that not all of these sections make sense for every How-to page. Feel free to modify when appropriate.
Visit How-to page template to get a copy of the template for these How-to pages with the high level wiki code.
Categories
To make it easier to navigate through the documentation, it is useful to associate individual pages with categories. To add a category to a document, simply add [[Category: Name of Category]] at the top of the page.
We currently have the following categories:
- General catergories
- Help Files
- Categories to indicate permission levels
- Super User
- Operation Administrator
- Observation Moderator
- User
- Categories to indicate connectivity requirements
- Offline
- Online (do not use since everything works online)
- Topical categories
- Administration
- Locations
- Observations
- Workflows
Feel free to suggest additional categories
Floating boxes
Requirements box
| REQUIREMENTS | |
| Permission | Permission level |
| Connectivity | Required connectivity |
To specify the requirements for the task discussed on a wiki page use {{Requirements|UserLevel=User Level|Connectivity=Required connectivity}}, which produces a blue box in the right top hand corner of the current section. Use the requirements box on the second line of a How-to page right under the _NOTOC_ line.
Use the following enumerations for the permission levels:
- All users
- Observation moderators and higher
- Operation administrator and higher
- Super user only
Use the following enumerations for the connectivity levels:
- Online only
- Online and partial offline
- Online and offline
Edit the template Template:Requirements to make changes to this floating box.
Note box
Note boxes are used to highlight noteworthy aspects of the application that directly relate to the particular step within the step-by-step description of a task. To add a green note box use {{Note | Content. | Style(default: NoteNoImage)}}, which produces
| NOTE | Content. |
Use {{Note | Content. | NoteWithImage}} to create a note box that nicely fits next to a image on the right hand side.
Edit the template Template:Note to make changes to this floating box.
Issue box
Issue boxes are used to highlight existing bugs that directly relate to the particular step within the step-by-step description of a task. To add a yellow issue box use {{Issue | Content. | Style(default: NoteNoImage) | Issue Number | Date}}, which produces
| ISSUE | Content. JIRA: -Issue Number (Date) |
Use {{Issue | Content. | IssueWithImage | Issue Number | Date}} to create an issue box that nicely fits next to a image on the right hand side.
Edit the template Template:Issue to make changes to this floating box.
Images
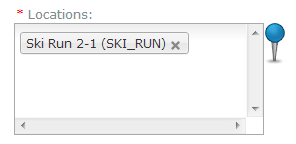
Standard display of screen capture for illustrating a step
Use [[File:FileName.png|300px|thumb|right|Fig. X: Figure caption]] to refer to to a screen screen capture that illustrates the current step.
Use an descriptive name for the file name of the screen capture (e.g., LocationPickerWithBluePin.png) to simplify the management of these images and make it easier to find unique names.
Insert the wiki code for the image right on the very first line of the section where you would like to have the image. This way it lines up with the top of the first line of text.
To upload and new image, simply add the wiki code to your page, save the page and click on the red link in the figure frame. This will lead you right to the upload page. Once you have uploaded the figure, it will automatically show up the next time you load the wiki page.
Integrating images of commonly used buttons in text
The InfoEx application uses a number of standard buttons for adding, editing or deleting. To adds these buttons into your description of the the steps, simply link to the relevant image by including [[File:NameOfButton.png]] into your text.
The currently supported buttons include:
- Add button
 (file name: ButtonAdd.png)
(file name: ButtonAdd.png) - Copy button
 (file name: ButtonCopy.png)
(file name: ButtonCopy.png) - Delete button
 (file name: ButtonDelete.png)
(file name: ButtonDelete.png) - Edit button
 (file name: ButtonEdit.png)
(file name: ButtonEdit.png)
Links
Link to CAA user management website
To add a link to the CAA user management website use {{UserAdminURL|OptionalExtension}}, which produces http://user.avalanche.ca/#/OptionalExtension.
To only include a link to the trunk URL include {{UserAdminURL}}.
Edit the template Template:UserAdminURL to make changes to the URL trunk.
Link to InfoEx application
To add a link to the InfoEx application website use {{InfoExURL|OptionalExtension}}, which produces https://infoex.avalancheassociation.ca/OptionalExtension.
To only include a link to the trunk URL include {{InfoExURL}}.
Edit the template Template:InfoExURL to make changes to the URL trunk.
Link to another wiki page
To add a link to another wiki page, simply type [[Name of other wiki page]].
Link to definitions page
The wiki includes a Definitions page that contains short descriptions of terms commonly used in the InfoEx application and the associate help documents. To link to a particular term in the definitions page write [[Definitions#Name of anchor on definitions page | Term displayed in text]]. For example [[Definitions#Assessment|assessments]] creates assessments.
Special formatting
Text buttons
To highlight buttons in the descriptions of the individual steps, a number of styles have been created. You can turn any text into a button by adding a span html tag around it and referring to the relevant style. For example, Name of button is produced by
<span class="ButtonBlue">Name of button</span>
The currently supported button styles include:
- Blue button (class name ButtonBlue)
- Grey button (class name ButtonGrey)
The styles of these buttons can be changed in the [MediaWiki:Common.css|main stylesheet of this wiki].
Other tips
- Add _NOTOC_ at the top of the page to hide the default table of content.